게시판의 페이징 처리를 위한 jsp, thymeleaf 화면 만들기
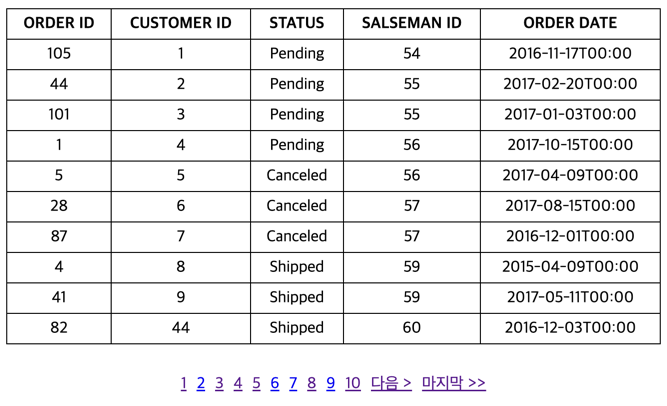
화면
JSP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ page import="com.example.demo.orders.dto.OrdersDTO" %>
<%@ page import="com.example.demo.utils.PageHelper" %>
<%@ page import="java.util.List" %>
<html>
<head>
<title>테스트</title>
<meta charset="UTF-8">
<style>
.data-table { width: 100%; border-collapse: collapse; }
.data-table td, th { border: 1px solid #000; padding: 5px 10px; }
.data-table td { text-align: center; }
.pagination { text-align: center; margin-top: 30px; }
.pagination a { margin: 0 5px; }
</style>
</head>
<body>
<table class="data-table">
<thead>
<th>ORDER ID</th>
<th>CUSTOMER ID</th>
<th>STATUS</th>
<th>SALSEMAN ID</th>
<th>ORDER DATE</th>
</thead>
<tbody>
<%
List<OrdersDTO> list = (List<OrdersDTO>) request.getAttribute("list");
for (OrdersDTO item : list) {
%>
<tr>
<td><%=item.getOrderId() %></td>
<td><%=item.getCustomerId() %></td>
<td><%=item.getStatus() %></td>
<td><%=item.getSalesmanId() %></td>
<td><%=item.getOrderDate() %></td>
</tr>
<%
}
%>
</tbody>
</table>
<div class="pagination"></div>
<%
PageHelper pageHelper = (PageHelper)request.getAttribute("pageHelper");
%>
<script>
var pageNum = <%=pageHelper.getPageNum() %>;
var isPrevBlock = <%=pageHelper.isPrevBlock() %>;
var isNextBlock = <%=pageHelper.isNextBlock() %>;
var startPage = <%=pageHelper.getStartPage() %>;
var endPage = <%=pageHelper.getEndPage() %>;
var totalPageCount = <%=pageHelper.getTotalPageCount() %>;
var pageCount = <%=pageHelper.getPageCount() %>;
var pagination = document.querySelector(".pagination");
var URLSearch = new URLSearchParams(location.search);
function appendAtag(pageNum, html) {
URLSearch.set("pageNum", pageNum);
var aTag = document.createElement("a");
aTag.setAttribute("href", "?" + URLSearch.toString());
aTag.innerHTML = html;
pagination.appendChild(aTag);
}
if (pageNum > 1) {
appendAtag(1, "<< 처음");
}
if (isPrevBlock) {
appendAtag(startPage - pageCount, "< 이전");
}
for (var i = startPage; i <= endPage; i++) {
appendAtag(i, i);
}
if (isNextBlock) {
appendAtag(startPage + pageCount, "다음 >");
}
if (pageNum < totalPageCount) {
appendAtag(totalPageCount, "마지막 >>");
}
</script>
</body>
</html>
Thymeleaf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
<html lang="ko" xmlns="http://www.thymeleaf.org">
<head>
<title>테스트</title>
<meta charset="UTF-8">
<style>
.data-table { width: 100%; border-collapse: collapse; }
.data-table td, th { border: 1px solid #000; padding: 5px 10px; }
.data-table td { text-align: center; }
.pagination { text-align: center; margin-top: 30px; }
.pagination a { margin: 0 5px; }
</style>
</head>
<body>
<table class="data-table">
<thead>
<th>ORDER ID</th>
<th>CUSTOMER ID</th>
<th>STATUS</th>
<th>SALSEMAN ID</th>
<th>ORDER DATE</th>
</thead>
<tbody>
<tr th:each="item : ${list}">
<td th:text="${item.orderId}"></td>
<td th:text="${item.customerId}"></td>
<td th:text="${item.status}"></td>
<td th:text="${item.salesmanId}"></td>
<td th:text="${item.orderDate}"></td>
</tr>
</tbody>
</table>
<div class="pagination"></div>
<script>
var pageNum = [[${pageHelper.getPageNum}]];
var isPrevBlock = [[${pageHelper.isPrevBlock}]];
var isNextBlock = [[${pageHelper.isNextBlock}]];
var startPage = [[${pageHelper.startPage}]];
var endPage = [[${pageHelper.endPage}]];
var totalPageCount = [[${pageHelper.totalPageCount}]];
var pageCount = [[${pageHelper.pageCount}]];
var pagination = document.querySelector(".pagination");
var URLSearch = new URLSearchParams(location.search);
function appendAtag(pageNum, html) {
URLSearch.set("pageNum", pageNum);
var aTag = document.createElement("a");
aTag.setAttribute("href", "?" + URLSearch.toString());
aTag.innerHTML = html;
pagination.appendChild(aTag);
}
if (pageNum > 1) {
appendAtag(1, "<< 처음");
}
if (isPrevBlock) {
appendAtag(startPage - pageCount, "< 이전");
}
for (var i = startPage; i <= endPage; i++) {
appendAtag(i, i);
}
if (isNextBlock) {
appendAtag(startPage + pageCount, "다음 >");
}
if (pageNum < totalPageCount) {
appendAtag(totalPageCount, "마지막 >>");
}
</script>
</body>
</html>
This post is licensed under CC BY 4.0 by the author.